Soundcharts pricing and checkout redesign
A simpler and clearer pricing page and check out process

Background
Soundcharts is a market-intelligence platform for professionals in the music industry. It provides real-time and historical data such as social, charts, playlists and airplay monitoring. It helps professionals in the industry to make decisions in the development of artist careers and scout new talents.
I was responsible for the entire design process from wire-framing, flows, research to visual design. I teamed up with Product, Engineering, Marketing and a visual designer to define, design, implement and iterate.
Team
UX Designer (me)
Visual Designer (me + 1 freelancer)
UX Researcher (me)
PMs (2)
Copywriter (1)
CPO (1)
Engineers (2)
Marketing (2)
Problem definition
Soundcharts pricing page was originally designed so users could choose how many artists they want to monitor. They could choose between 5 different artists monitoring options (5, 10, 15, 25 and unlimited). Depending on how many artists a user decides to monitor and billing preference (annual or monthly), pricing was changing accordingly. If a user chooses a 15 artists plan or above, all features are activated (basic and A&R features).
User research, analytics and customer feedbacks demonstrated that our pricing was not well adapted to the needs of our users and did not fit enough use case and JTBDs. Either businesses were going for small plans or for unlimited artists plans. Pricing model was changed and needed a new design.
Beside the pricing model issue, research also revealed that both pricing page and checkout were unwieldy to use and the experience had to be improved on many levels. The former approach prevented users from visualising the full picture of all plans and options. It involved a lot of clicks with different variables to select.
OLD PRICING PAGE
OLD BILLING FORM
Solution
I redesigned the whole pricing activation process which means:
Re-organize plans presentation so users understand quickly and compare effortlessly the different pricing plans, the features and the value they can get.
Remove the pricing page from the checkout process.
Redesign the billing address form, removing complexities and frictions (ex: adding autocomplete) following common best practices so it is easier and faster for users to complete the purchase.
Add a cart always visible in the checkout with transparent costs.
Challenge
Ensuring that pricing page was extremely clear and that users find quickly what plan is best for them. One of the challenges was to make the page uncluttered, help users to decision making and be as informative as possible. One other challenge was to adapt the checkout to Chargebee, the payment solution used especially with VAT different cases.
Process
Evaluation of existing pricing activation and data
I started looking at Smartlook sessions and carrying an evaluation of the existing pricing activation process. Also analytics data demonstrated that the plan with the best price/value offer was not working.
Research questions & hypotheses
Users need to feel secure and comfortable when going through the checkout flow.
Users need to understand effortlessly the different pricing plan and the value they can get. Information about pricing have to be displayed in a transparent way.
Users feel satisfied and good once the purchase is completed.
Users are not distracted in what they are expected to do.
I organized and conducted a usability test. Both usability test and Smartlook videos identified many points:
Information is hard to digest and very cluttered.
Features name and terminology are not clear and confusing, leading users to be left with a lot of questions. Most of them were not able to explain some features listed correctly.
Plans are difficult to compare and it takes a lot of clicks to have an overview. Users have to process a lot manually to be able to have an overview of each different pricing. It takes a long time to have a quick overview of the plans and compare them. It creates a lot of memory load for the users as they need to switch from one plan to the other to see the price.
Check out address form had many usability issues. The form was split into 2 sided columns which made it harder for users to focus and complete it. There was no autocomplete and logical way of ordering fields to make users save time. Many information was unnecessary like a second Address 2 field which made users confused; a tendency to freeze and more likely to abandon cart. VAT field created many issues as well. Users are freezing and end up switching back and forth between the 2 forms whether they are individual or a company. Over 50% to 70% of users experienced different types of issues when filling billing information.
“This is a lot of information reduced into one specific place.”
How might we improve Soundcharts checkout process so that our customers are more successful on the time taken to subscribe?
Soundcharts pricing and billing form were designed to make the checkout process and subscribing seamless and easy. Research conducted demonstrated that the checkout is not a smooth experience, which is causing clients to abandon the process.
Setting hypotheses
We believe that creating specific plans for different user groups will make it easier for customers to decide which plans is best for their needs and will trigger more sales on the business side. We will prove it by designing 4 plans adapted to the different needs.
We believe that displaying plans next to each others will make it easier and quicker for customers to compare plans and will result in more sales on the business side.
We believe that displaying the billing form in one column with some fields being automated will make it faster and easier for customers to subscribe to one plan. It will result in more subscriptions on the business side.
White-boarding, brainstorming and multiple design variations
I started to explore different ways to redesign the pricing activation that would help us to increase the Premium subscriptions for Soundcharts and simplify the experience for users. I compared different approaches used by competitors and other SaaS products. I researched a lot about best practices on how to design pricing page and billing forms.
Once I gathered enough information, I started wire-framing a pricing page and used it as a base for discussion and brainstorming with the product team and engineering.
I conducted several brainstorming sessions with the Product team to identify multiple design approaches. Throughout the entire process I received regular feedback from Product, devs, Management, Customer Success, Sales and Marketing that helped validating the right approach but also at the same time gain buy-in as everyone could give feedback.
MOCKUPS / IDEAS EXPLORATIONS

Iterating, refining and building flows
Once I gathered the feedback from the different teams, I started prototyping it on Figma and building a test on Invision. I created user flow on also on Figma to document the interactions within the pricing page such as dropdown, hover state and for the checkout, autocomplete, modifiable cart and VAT different cases. It helped engineers with the specification of the design during the implementation.
I organized multiple sessions with the dev teams to answer questions before the front-end implementation and made sure there would not be any back-end issues and limitations. Based on the feedback received, I tweaked when needed. I was also highly engaged during the testing process to ensure that the new pricing and checkout worked as expected.
Execution of final design
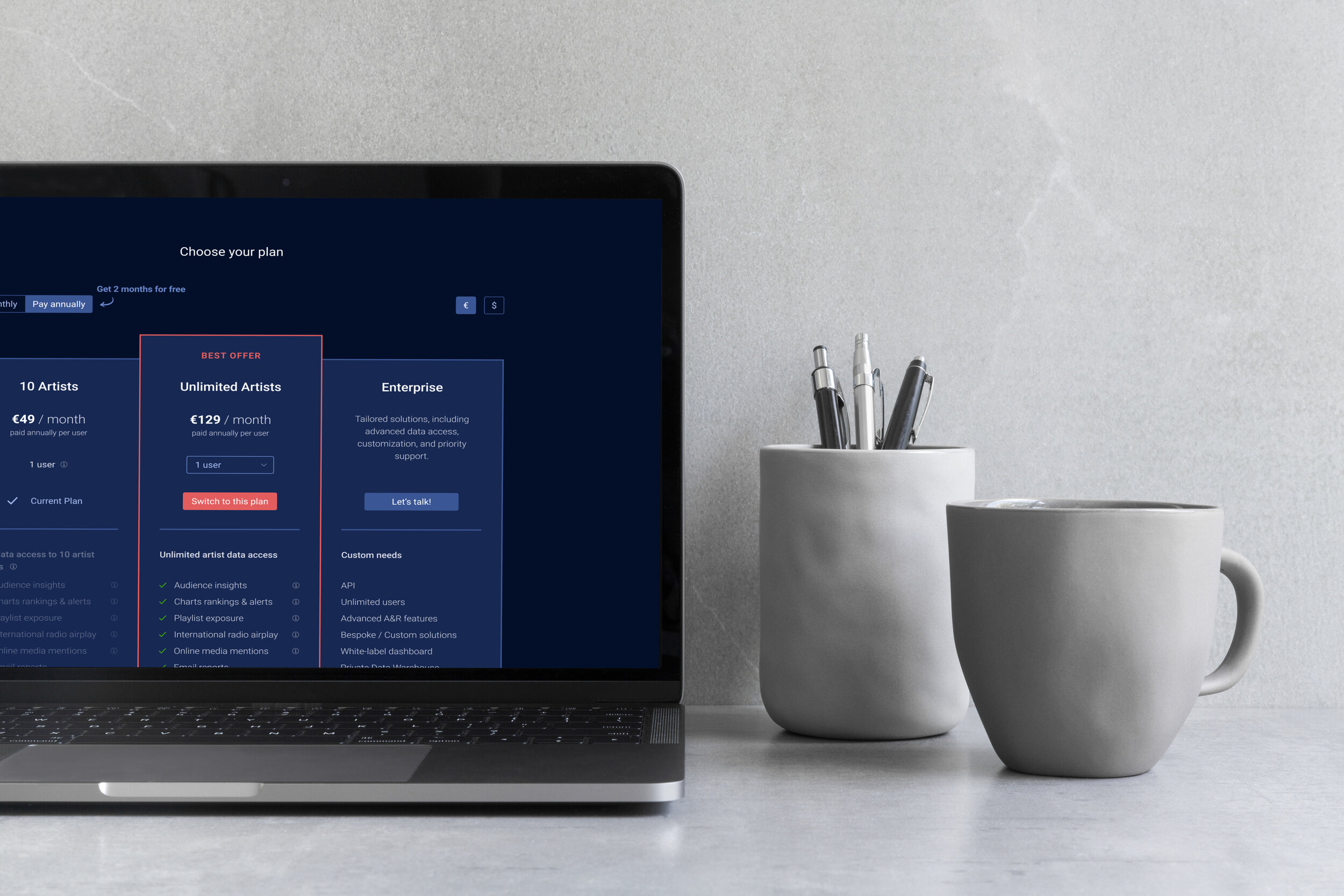
I worked in collaboration with a freelance visual designer to polish the final design using Figma. Below is the final prototype showing each step and interactions of the pricing page and checkout process.
NEW vs. OLD PRICING PAGE
NEW vs. OLD BILLING FORM
NEW BILLING FORM (without VAT)
Results
The new pricing page and check-out went on production at the beginning of January 2020. Here are some improvements we were able to notice:
Users spending less time contacting support and sales. Self-served subscriptions doubled.
Users having more trust and being better informed. Expensive self-served plans also increased. Whereas before users contacted directly the sales team for plans above €1k.
Users experiencing less frictions while filling out the billing form. Bugs got reduced by 70% and the average time spent to fill out the form is between 20s to 30s whereas before it was over 1min up to a couple of minutes.
Next steps
Many improvements could not be done due to technical and time constraints. Here are the next steps:
Two currency options - Euro and Dollar
Name of plans adapted to the business structure of customers
Set up location auto-complete for the address field in the billing form
Plans can be changed in the cart summary
Integrating payment form in the billing form. A the moment, once user fills out billing information, it redirects to Chargebee payment modal.
Polishing and tweaking UI









